PhotoSwipe介绍(1)
介绍
纯js画廊 (gallery),没有依赖性(dependencies),侧重移动端。
画廊风格
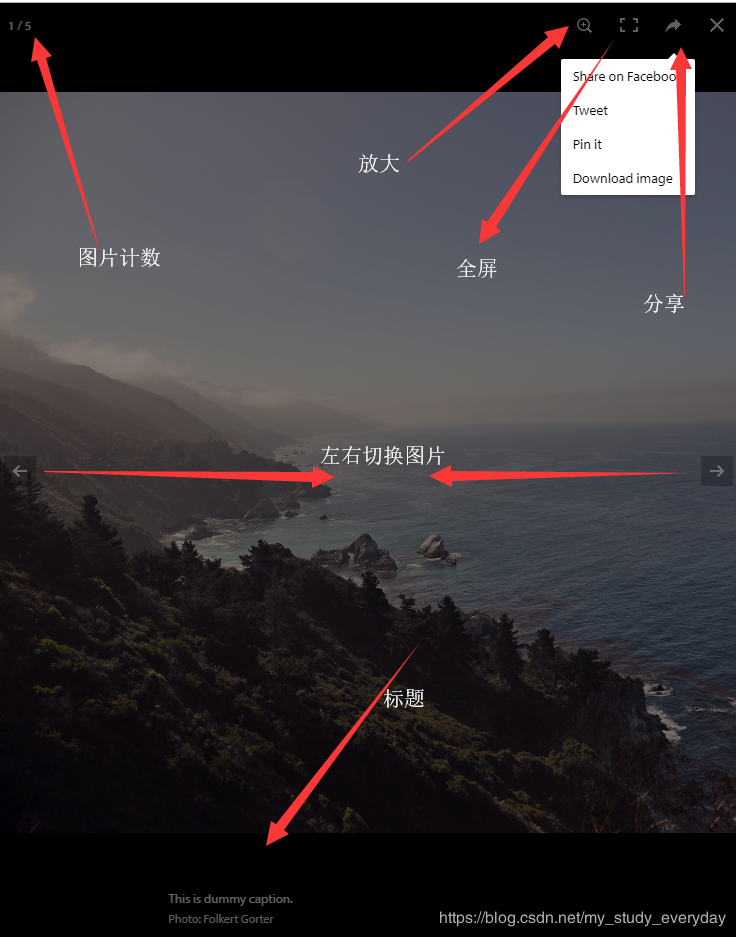
所有控件(All controls)
标题(caption)、分享(facebook,tweet)、点击切换控制

极简主义
没有标题、透明(transparent)背景、点击关闭。
触控手势(gestures)
支持所有基本手势:左右滑动图像切换;双指张开图片放大(spread to zoom);双指内聚(捏:Pinch)缩小或关闭图片; 点击切换控制;双击缩放;
双指张开图片放大
PhotoSwipe声称是第一个支持基于javascript的图像缩放的开源库。即使浏览器的本地缩放功能被禁用,该插件仍然可以支持图像缩放。
手指动作如下图:

双指内聚(捏:Pinch)缩小或关闭图片
画廊的背景会随着图片的缩小而逐渐淡出,当手势完成后,画廊将关闭。
手指动作如下图:

垂直猛击关闭画廊
因为单手持移动设备的时候,关闭按钮在右上角,很难被点击到,所以添加此手势。
水平(Horizontal)滑动切换图片
即使放大当前图片,也可以水平滑动切换图片。PhotoSwipe在过渡期间不会阻止滑动。
自定义手势
你可以指定自己的点击和双击手势动作。
浏览器历史API
PhotoSwipe操作浏览器的历史纪录,以便用户可以链接到每个图库项,可以通过浏览器的“后退”按钮关闭图库。关闭图库时,将还原初始URL。 这个特性以模块的形式出现。你可以将其完全排除在构建之外,或者根据产品URL结构的要求将其分离出来。
“后退”按钮关闭画廊
当画廊打开时,PhotoSwipe会向浏览器添加一个历史记录,用户可以通过浏览器的“后退”按钮关闭它。
每一个画廊项(图片)都有一个唯一的URL
用户可以分享和链接到每个图片。哈希后缀获得两个额外参数:
gid:画廊索引pid:图片索引
加载和显示图片
创建快速加载的错觉(illusion)。
图片随着数据的到来逐渐显示(类似图片懒加载)
照片在被完全载入之前显示。此功能在触摸设备上禁用,因为它可能导致滑动转换延迟。
低分辨率图像即时显示,然后拉伸到全尺寸。
将缩略图的源代码传递给PhotoSwipe,它将立即显示缩略图,并在顶部加载全尺寸图像。
智能加载提示器
使用拉伸的缩略图或灰色占位符逐步将完整图像加载到顶部。
缩放动画
打开画廊的过渡动画不仅仅是为了一个奇特的效果而添加的。 图像在动画开始之前开始加载,所以,快速链接的用户可能不会注意到有什么东西正在加载。
旋转进度指示器
如果至少有一小部分图像在一秒钟内没有加载,或者浏览器不支持逐步加载,旋转进度指示器就会平滑地淡入。 添加延迟是为了避免在缓存图像或用户有一个快速连接的情况下闪烁。
智能延迟加载
根据用户的移动方向,PhotoSwipe加载临近的图片。您可以通过API控制图片预加载的数量。
支持响应式图像
因为图库中的图像是动态(dynamically)加载的,所以可以传递适合用户窗口大小和DPI的源代码。
有语义且对SEO友好
PhotoSwipe允许为图库定义任何HTML文本。您可以为图库添加Schema.org结构化的数据标记。 更多关于图库搜索优化的内容
在桌面上也可以缩放
PhotoSwipe模拟浏览器图像查看器的默认行为。
点击放大图片
如果图像小于视区,PhotoSwipe会在图像上顶部工具栏上显示缩放图标。
支持鼠标滚轮和笔记本触控板
API支持扩展该功能。
用户界面(interface)
UI与脚本核心完全分离。如果你想为画廊创建一个自定义的界面,你应该重新写一个UI界面替换默认的UI界面。 默认的UI界面针对桌面、平板电脑和移动设备进行了响应优化。
像素完美的矢量图标(Pixel-perfect ventor icons)
SVG精灵用于高dpi屏幕,如视网膜显示器。png用于常规(@1x)显示。
社交分享
默认的用户界面有一个按钮,弹出打开一个窗口与共享链接。默认的链接是
原生的HTML5全屏
支持全屏查看体验,包括在具有本地全屏支持的移动设备上。
键盘访问(keyboard access)
画廊可以通过键盘箭头键导航,通过
Escap关闭。通过Tab按钮进行控件聚焦。
其他
- 为了吸引更多的注意力到照片上,当鼠标2秒钟没有移动或者当鼠标离开窗口时,控件就会隐藏起来。
- Photoswipe 可以通过滚动页面(在非触摸设备上)来关闭,从而避免任何额外的鼠标移动。
- 背景可以设置为任何颜色和透明度级别。
- 图像之间的垂直边距可以通过 API 控制。
- PhotoSwipe被视为一个模态对话框,
aria属性被添加和图库获得焦点时打开。
PhotoSwipe解决的问题
图像以其可能的最大尺寸显示,并且不受列包装器的宽度限制。每张图片都与其他内容隔离开来,并且适合垂直视区。 如果一个图像大于视口,它可以自动缩放(大多数画廊无法做到这一点)
像素细节被保存在响应式的图片中
假设用户手机上的视口宽度为500像素,未压缩的图像宽度为1200像素。 你肯定不想在手机上显示这么大的图片,所以你可以把它调整到500像素。 但是,如果图像有重要的细节,并且用户将其放大,它将看起来像素化。 使用 PhotoSwipe,当用户点击小图像(500像素)时,大图像将加载(1200像素) ,从而保留所有细节。
与内联水平javascript库相比
PhotoSwipe不会减慢页面的加载速度,因为你可以推迟加载画廊的javascript文件,甚至在用户点击“打开画廊”按钮后打开。
与加载一系列的图片相比
PhotoSwipe节省了用户带宽(bandwidth),因为它不会一次加载所有的图片,只是根据用户的移动方向加载临近的图片。 此外,它占用页面空间较少,你可以直接引用在线图片链接。
以下情况,不推荐PhotoSwipe
情况1
你的图片很小或质量很差,或者没有必要缩放或者隔离它们。 使用一个简单的图像列表或水平滚动替代。
情况2
你的图像非常大,存储的信息量多(图片上有大量文字),不应该被缩放。 简单的链接到图像文件,或者创建单独的HTM页面。
情况3
图片标题要比图片本身更长或更重要。 考虑使用一个简单的图片列表,下面或旁边有标题。 当用户点击一张可以放大的图片时,你可以打开PhotoSwipe, 不需要标题,来吸引用户对图片本身的注意。
情况4
你的网站布局不够流畅。 在一个小屏幕上无响应式的网站,PhotoSwipe的控件看起来很小,因为页面会被放大。 可以考虑使用弹出窗口。
技术规格(Technical specifications)
PhotoSwipe是为了满足性能(performance)和产品需求而设计的。
模块和插件大小
PhotoSwipe被分解成多个模块。除了控制器、事件和手势以及框架粘合剂(Framework Bridge)之外, 其他的都可以排除在项目构建之外,以减少大小。你可以根据自己的需要自由的编辑这些内容。 由Grunt构建,与JSHint连接。
核心(core)模块(3.6KB)
比如切换项目或缩放。
用户界面(3.2KB)
所有按钮及其操作、标题等(接口是专门使用公共方法构建的ーー这是 API 可以做什么的一个例子)
事件和手势(2.6KB)
touch, pointer, mouse events and gestures(手势)
控制器(1.9KB)
管理画廊项目:向画廊添加内容,返回图像的大小。
框架粘合剂
通用(generic)函数,像
addClass和addEventListener功能检测(feature detection)
浏览器历史
改变URL的hash后缀,让浏览器的“后退”按钮关闭画廊。
桌面缩放
clicking to zoom; panning with trackpad(触控板) or mouse wheel. trackpad(触控板) or mouse wheel.
轻触(tap)
轻触和双击事件
动画
- 尽可能使用
RequestAnimationFrame - 只使用
transform和opacity做动画,动画过程不用绘制,使过渡尽可能自然。 - 帧每秒(FPS)的速率很大程度上取决于图像和设备本身的大小
例如,在运行 iOS 8的 iPhone 4s 上,1000像素宽、以纵向模式显示的面向景观的图像将以60 FPS 的速度平滑动画。 如果图像的宽度是1400像素,那么 FPS 的速度会明显下降
内存
- PhotoSwipe一次只在 DOM 中保留三个图像,因为每个“slide”是一个复合层。这会消耗大量内存。
- 在画廊首次开放之前,不会消耗内存
- 该脚本已经过内存泄露的测试。来回导航图像和创建或删除图库不会在内存中留下任何痕迹。
支持的浏览器和设备
该插件的基本功能在任何设备都可以运行。
- desktop Chrome, Firefox, Safari, Opera and IE 8 and above
- Android 2.3.7+ (2.1 not tested yet): default browser, Chrome, Firefox (latest), Dolphin (latest)
- iOS 5+
- Windows Phone 7+: default browser (touch gestures are supported from 8+)
- BlackBerry OS 10+: default browser (older versions not tested yet)
- devices with multiple input methods (Surface, Chromebook Pixel, etc.)
如何检测鼠标是否被使用
如果同时检测到触摸和鼠标输入方法,脚本将等待两个连续的 mousemove 事件发生,然后才应用只有鼠标的特性(例如左 / 右箭头按钮)。
缩放动画如何应用于正在打开图像
一旦一个缩略图被点击,该缩略图的大版本立即被加载
与此同时,PhotoSwipe创建了一个固定位置的图层,其中包括复制的缩略图、背景、按钮和标题。背景和控件的透明度设置为opacity:0.001
50毫秒计时器启动。添加它是为了让浏览器有时间呈现新图层(背景、控件、图像)。否则,动画开始时会有明显的延迟。TODO:根据浏览器/操作系统/设备更改延迟时间。
三个CSS过渡动画开始:一个尺度图像(scale和 translate),第二个改变背景的不透明度,第三改变控件的不透明度。 默认情况下,过渡持续333毫秒。背景是一个单独的元素,因为动画 opacity 看起来比动画 RGBa background-color更为顺畅。
一旦过渡动画完成,不管图片是否完全加载,大图片就会添加到拉伸的缩略图上。
为了使滑动过渡平滑,两个相邻的幻灯片在视区两侧已准备就绪
如果对两个以上的相邻图像启用延迟加载,那么现在也将开始加载这些图像。
图片能被搜索引擎抓取吗?
PhotoSwipe 不会强制任何HTML标记进入图库中(你拥有完全的控制权)。 如果你有指向大图片或图片本身的链接列表,那么图片将可以被抓取。
