H5离线应用介绍
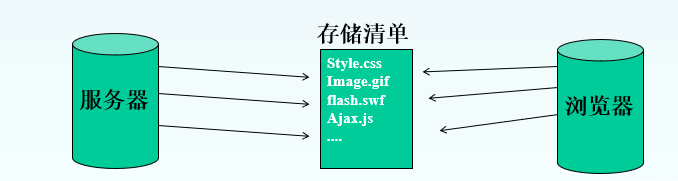
离线应用介绍
Web2.0 技术鼓励个人的参与,每个人都是 Web 内容的撰写者。
如果 Web 应用能够提供离线的功能,让用户在没有网络的地方(例如飞机上)
和时候(网络坏了),也能进行内容撰写,等到有网络的时候,
再同步到 Web 上,就大大方便了用户的使用。
HTML5 作为新一代的 HTML 标准,包含了对离线功能的支持。

HTML5 实现离线应用
让apache 、nginx 或 IIS 支持 .manifest 文件 在apache的配置文件
httpd.conf中添加下面一行AddType text/cache-manifest .manifest创建manifest文件(如
offline.manifest) ```声明文件头部
CACHE MANIFEST
离线存储文件
CACHE index.html style.css
需要网络调用的文件
NETWORK: search.php
资源失效或不可用时更新文件
index.html
3. 关联manifest文件到html文档
```html
<html manifest='offline.manifest'>HTML5 离线内容更新
更新缓存
应用程序可以等待浏览器自动更新缓存, 也可以使用 Javascript 接口手动触发更新.
自动更新
浏览器除了在第一次访问 Web 应用时缓存资源外, 只会在 cache manifest 文件本身发生变化时更新缓存。 而 cache manifest 中的资源文件发生变化并不会触发更新
手动更新
开发者也可以使用 window.applicationCache 的接口更新缓存。 方法是检测 window.applicationCache.status 的值, 如果是 UPDATEREADY,那么可以调用 window.applicationCache.update() 更新缓存。
本文为作者原创文章,转载无需和我联系,但请注明转载链接。 【前端黑猫】
