chrome谷歌console小计
分类输出
console.log('文字信息');
console.info('提示信息');
console.warn('警告信息');
console.error('错误信息');复制代码
分组输出
使用 console.group() 和 console.groupEnd() 包裹分组内容。
或使用 console.groupCollapsed() 来代替 console.group() 生成折叠的分组。
同时,console.group() 支持嵌套
console.group('组1');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('组2');
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();复制代码
表格输出
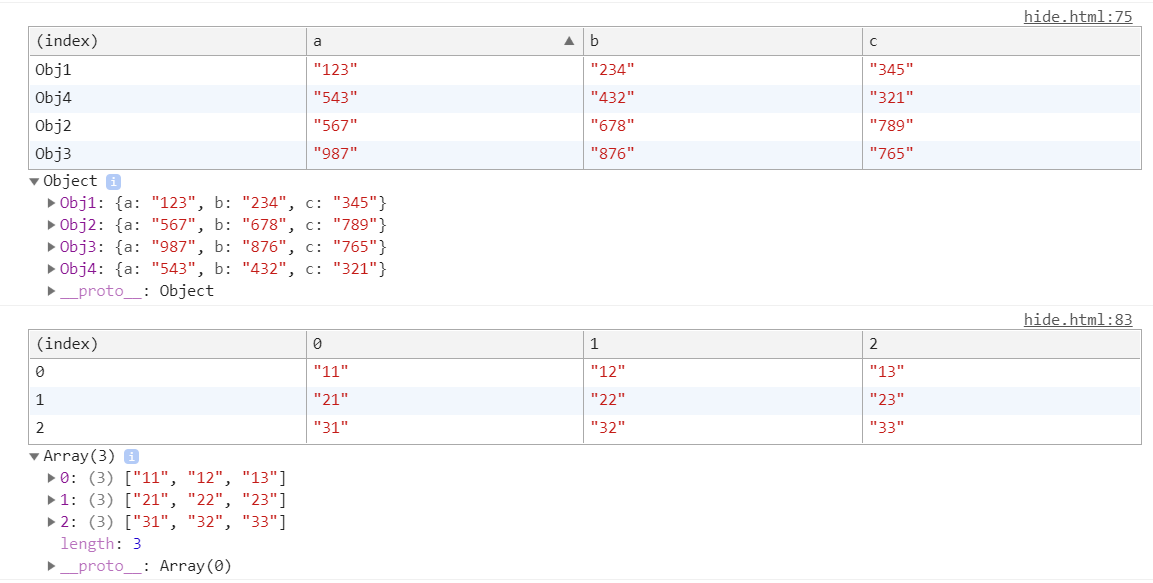
使用 console.table() 可以将传入的对象,或数组以表格形式输出。适合排列整齐的元素
var Obj = {
Obj1: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj2: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj3: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj4: {
a: "aaa",
b: "bbb",
c: "ccc"
}
}
console.table(Obj);
var Arr = [
["aa","bb","cc"],
["dd","ee","ff"],
["gg","hh","ii"],
]
console.table(Arr);复制代码
查看对象
使用 Console.dir() 显示一个对象的所有属性和方法
在 Chrome 中 Console.dir() 和 Console.log() 效果相同

查看节点
使用 Console.dirxml() 显示一个对象的所有属性和方法

条件输出
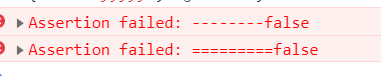
利用 console.assert(), 可以进行条件输出。
当第一个参数或返回值为真时,不输出内容
当第一个参数或返回值为假时,输出后面的内容并抛出异常
console.assert(true, "--------true");
console.assert((function() { return true;})(), "========true");
console.assert(false, "--------false");
console.assert((function() { return false;})(), "=========false");复制代码
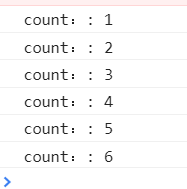
计次输出
使用 Console.count() 输出内容和被调用的次数
(function () {
for(let i = 0; i < 6; i++){
console.count("count:");
}
})()复制代码
追踪调用堆栈
使用 Console.trace() 来追踪函数被调用的过程,在复杂项目时调用过程非常多。

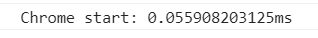
计时功能
使用 Console.time() 和 Console.timeEnd() 包裹需要计时的代码片段,输出运行这段代码的事件。
Console.time() 中的参数作为计时器的标识,具有唯一性。
Console.timeEnd() 中的参数来结束此标识的计时器,并以毫秒为单位返回运行时间。
console.time("Chrome start");
for(var i = 0; i < 1000; i++) { }
console.timeEnd("Chrome start");复制代码名字需一致
性能分析
使用 Console.profile() 和 Console.profile() 进行性能分析,查看代码各部分运行消耗的时间
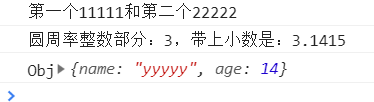
格式化输出
| 占位符 | 含义 |
|---|---|
| %s | 字符串输出 |
| %d or %i | 整数输出 |
| %f | 浮点数输出 |
| %o | 打印 javascript 对象,可以是整数、字符串以及 JSON 数据 |
var arr = ["11111", "22222"];
console.log("第一个%s和第二个%s",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415);
var Obj = {
name: "yyyyy",
age: 14
}
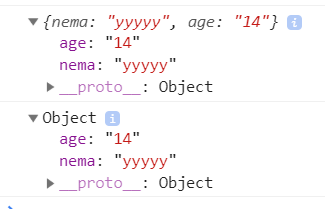
console.log("Obj%o", Obj)复制代码
自定义样式
使用 %c 为打印内容定义样式, 再输出信息前加上 %c,后面写上标准的 css 样式,就可以为输出的信息添加样式了
console.log("%chello world", "color: #baf; font-weight: blod; font-size: 30px");复制代码
原文地址 blog.csdn.net
本文为作者原创文章,转载无需和我联系,但请注明转载链接。 【前端黑猫】
