webpack入门介绍
为什么要使用webpack,背景?
2004年的时候,互联网开发就是做网页,无前后端之分。有时一个网站就是一些纯静态的html,通过链接组织在一次。
做网页就和用world编辑文档一样。使用最多的工具就是Dreamweaver。一个html页面,夹杂着css,javascript是再常见不过的事了。不过,随着前端的不断发展,特别是单页应用的兴起,这种所见即所得的IDE工具,就渐渐地退出了前端的主流。
一个应用,通常只有一个静态页面(index.html),甚至这个页面的body只有一个或少数几个div组成。这时有大量的css和javascript代码需要编写。如何组织他们,就是现在前端所面临和要解决的问题。
模块化结构已经成为网站开发的主流。制作网站的主要工作,不再是自己编写各种功能,而是如何将各种不同的模块组合在一起。就像积木游戏一样。如下图所示:

浏览器本身并不提供模块管理的机制,为了调用各个模块,有时不得不在网页中,加入一大堆script标签。在这种方式下,各模块是将接口暴露给了全局对象,比如window。常见问题:
常见问题
- 全局对象中的命名变量冲突。
- 各js文件加载顺序十分重要,一旦A依赖B而A又在B之前引入,则会报错
- 需要开发者自己来维护和解决依赖的问题。
- 在大型项目中可能需要引入数十个js文件,代码冗长,难以维护,网页体积臃肿
- 大量的HTTP请求,拖慢显示速度,影响用户体验。
基于这样的情况,大量代码就需要能够被良好地管理起来,于是模块化开发开始兴风作浪。各种requirejs,seajs等模块化开发工具层出不穷。有兴趣的可以先去了解下前端的模块管理器(package management),可以查阅阮一峰的这篇文章前端模块管理器简介。也可以,自行google之。
但是这些模块化的语言大部分都是使用的es6。浏览器并不能全部解析识别es6,在这方面,浏览器还有一段路要走,想信不久的将来浏览器就会实现都es6的全面支持。
既然浏览器不支持es6,那需要把es6编译成es5
因此,各种编译工具开始涌现,如
babel。在模块化开发的进程中,为了简化开发的复杂度,前端社区涌现了许多很好的实践方法,
- TypeScript:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- ...
而这些都需要编译成浏览器能够识别的语言,才能够发布到外网上,供大家浏览。而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
什么是webpack?
- 经过了解webpack诞生的背景,也就不难概括出什么是webpack了。
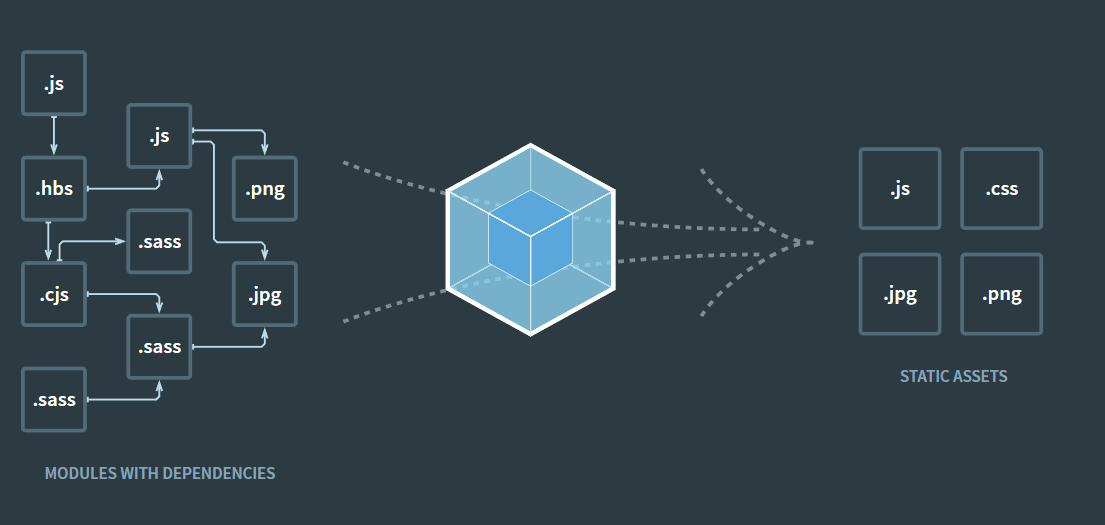
- 一句话来概括:webpack能够将相互依赖的模块进行打包,并生成代表着这些模块的静态文件。
官网上给出的示意图如下:

webpack有什么作用?webpack的优点或特点?
市面上已经存在的模块管理和打包工具并不适合大型的项目,尤其单页面Web应用程序。最紧迫的原因是如何在一个大规模的代码库中,维护各种模块资源的分割和存放,维护它们之间的依赖关系,并且无缝的将它们整合到一起生成适合浏览器端请求加载的静态资源。这些已有的模块化工具并不能很好的完成如下的目标:
- 将依赖树拆分成按需加载的块
- 初始化加载的耗时尽量少
- 各种静态资源都可以视作模块
- 将第三方库整合成模块的能力
- 可以自定义打包逻辑的能力
- 适合大项目,无论是单页还是多页的Web应用
webpack的不同之处就在于,虽然我们的配置文件位于前端项目中,但实际上它却运行于node.js,之后的处理结果又供前端使用(也可能供node使用)。所以学习之前,我们转变一下思维,从node.js的角度来看webpack,很多事情就会简单起来。
- 代码拆分
- Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
- Loader
- Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
- 智能解析
- Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是CommonJS、AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式
require('./templates/' + name + '.jade')。
- Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是CommonJS、AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式
- 插件系统
- Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。
- 快速运行
- Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。
怎么使用webpack?
安装webpack
Webpack可以使用npm安装,新建一个空的练习文件夹(此处命名为webpack-demo),在终端中转到该文件夹后执行下述指令就可以完成安装。
当前测试使用的是webpack@1.0.5
- 全局安装
npm init npm install webpack -g复制代码 - 在常规项目中把webpack依赖加入到package.json
npm init npm install webpack --save复制代码
