2019年你需要知道的13个javascript库
译者: 你可能已经用到 Underscore 或者 Lodash。本文列举了 13 个常用的库来提高开发效率。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
JavaScript 依然是 2019 年最受欢迎、最流行的编程语言,所以它的生态系统也十分完善。

JavaScript 小小的标准库不足以应付各种开发需求。在 Github 上,有许多流行的 JavaScript 库。在这里,我整理了一个列表推荐给大家:
1. Underscore & Lodash(dah)
也许大多数童鞋都已经知道它们。Underscore 提供了日常使用的基础函数。Lodash, 作为 NPM 最多下载量和被依赖最多的包,提供了更加支持跨环境一致性的对数组、字符串、对象和参数对象的支持。它已经是 Underscore 的超集。Underscore 和 Lodash 有同一组核心开发者维护。你日常开发中绝对少不了要用到它。
2. Ramda
拥有超过 12K 的 stars,Ramda 库可以用来在 JavaScript 中函数式编程,专门为函数式编程风格而设计,更容易创建函数式 pipeline、且从不改变用户已有数据。
摘自官方:
Ramda 主要特性如下:
- Ramda 强调更加纯粹的函数式风格。数据不变性和函数无副作用是其核心设计理念。这可以帮助你使用简洁、优雅的代码来完成工作。
- Ramda 函数本身都是自动柯里化的。这可以让你在只提供部分参数的情况下,轻松地在已有函数的基础上创建新函数。
- Ramda 函数参数的排列顺序更便于柯里化。通常最后提供要操作的数据。
最后两点一起,使得将多个函数构建为简单的函数序列变得非常容易,每个函数对数据进行变换并将结果传递给下一个函数。Ramda 的设计能很好地支持这种风格的编程。
你也可以看看:immutable.js
3. MathJS
拥有超过 6K 的 stars,Math.js 是一个 Node.js 和 JavaScript 的 math 扩展库,并且和内置的 Math 库兼容。该库中包含一个灵活的表达式分析器,并且有非常多的内置函数可以使用。你甚至可以自行做扩展。
4. Moment/date-fns
拥有超过 40K 的 stars,moment.js 是一个 JavaScript 的时间处理库,可以用来分析、验证、处理和格式化时间。Moment 被设计可以用于浏览器和 Node.js 环境下。对于 V2.10.0,代码完全用 ECMAScript 6 模块实现。
Date-fns 也是一个非常流行 (超过 11K 的 stars) 的时间处理库,提供超过 130 多个函数,很多人把它当做 moment.js(查看对比) 的替代品。Date-fns 完全用纯函数实现,并保证不可修改性。它可以很好的和 webpack,Browserify、或 Rollup 配合使用,并支持 tree-shaking。
5. Sugar
拥有超过 3.5K 个 stars,Sugar 是一个可以用来处理原生对象的库。自定义的构建和模块化的 npm 包,使得你可以只需要加载你需要的包。用户也可以自定义方法或则使用插件处理特殊情况。
6. Lazy
拥有 5K 个 stars,lazy.js 是一个函数式的 JavaScript 库。该库的底层的实现都是懒执行的,也就是说尽量不做运算,除非站的需要。这个库不依赖第三方库,这里有一个 demo,这里是 API 文档。
比如,我们要生成 300 个 1 到 1000 之间完全不同的随机数,可以这样写:
Lazy.generate(Math.random)
.map(function(e) { return Math.floor(e * 1000) + 1; })
.uniq()
.take(300)
.each(function(e) { console.log(e); });
用 JavaScript 直接去写,代码就会复杂很多了。
7. CollectJS
拥有超过 3.5K 个 stars,collect.js 是一个非常有前景并且不依赖于任何第三方库的库。它提供了针对数组和对象的包装,使用非常方便。
const collection = collect([{
name: 'JavaScript: The Good Parts', pages: 176
}, {
name: 'JavaScript: The Definitive Guide', pages: 1096
}]);
collection.avg('pages');
//=> 636
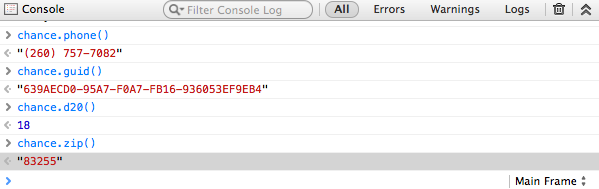
8. ChanceJS
Chance 是一个用来随机生成字符串、数字等的函数,他可以减少一些非随机性,在你需要写自动化测试或则其它你需要生成随机的地方很有用。虽然只要 3K 个 stars,但是这个库真的非常方便。
9. ChartJS
拥有超过 40K 的 stars,chart.js 是一个少即是多的的经典例子。它只提供了 8 中可视化的类型,每一种都有动画并且可以自定义。Chart.js 让你可以使用<canvas>标签来作图,并且在不同的浏览器上高效渲染。
10. Polished
拥有超过 3.5K 个 stars,由 styled-components 团队开发,Polished 是一个用于写 css 样式的工具集,提供 saas 风格的帮助函数和 mixins。该库和 styled-components,Aphrodite,Radium 兼容。
11. Mout
Mout.js 是一个 JavaScript 的模块化工具集合,能够以 AMD 模块的形式在浏览器中使用或者在 Node.js 中。Mout.js 让你可以只加载你需要的模块或者函数,如下所示:
// you can load individual methods (recommended)
var map = require('mout/array/map');
map([1, 2], function(v){ return val * val; }); // [1, 4]
// a single package
var stringUtils = require('mout/string');
stringUtils.camelCase('Foo Bar'); // "fooBar"
// or the whole lib
var mout = require('mout');
console.log( mout.math.clamp(17, 0, 10) ); // 10
12. Voca
一个用于处理字符串的 JavaScript 库,包含了很多的帮助函数,比如:change case, trim, pad, slugify, latinise, sprintf‘y, truncate, escape 等等。
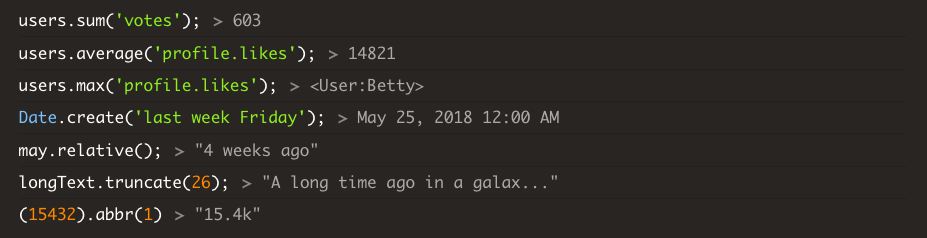
13. Licia
虽然只有 500 来个 stars,但是 Licia 提供了非常多的工具函数,对于日常使用非常有帮助。 官方介绍:
Licia 是一套在开发中实践积累起来的实用 JavaScript 工具库。该库目前拥有超过 180 个模块,包括 Dom 操作,cookie 设置,类创建,模板函数,日期格式化等实用模块,同时配套有打包工具 Eustia 进行定制化,使 JS 脚本加载量缩减在 10KB 以下,极大优化移动端页面的加载速度。
Licia 由 RedHood 开发,详细了解可以查看他本人在知乎上写的对 Licia 的介绍: 超实用 JavaScript 工具库。