CSS 变形(CSS3) transform
一、2D 变形 (CSS3) transform
transform 是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠 Flash 才可以实现的效果。
变形转换 transform transform 变换 变形的意思 《 transformers 变形金刚》
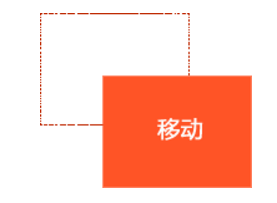
1、移动 translate(x, y)
translate 移动平移的意思

translate(50px,50px);
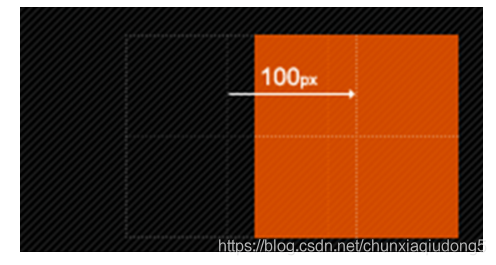
使用 translate 方法来将文字或图像在水平方向和垂直方向上分别垂直移动 50 像素。
可以改变元素的位置,x、y 可为负值;
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}复制代码img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateY(180deg);
}复制代码让定位的盒子水平居中
2、缩放 scale(x, y)
body {
}
.door {
width: 300px;
height: 300px;
margin: 100px auto;
border: 1px solid gray;
perspective: 1000px;
background: url('images/dog.gif') no-repeat cover;
position: relative;
}
.door > div {
box-sizing: border-box;
border: 1px solid black;
}
.left {
float: left;
width: 50%;
height: 100%;
background-color: brown;
transform-origin: left center;
transition: 1s;
position: relative;
}
.left::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
right: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.right {
width: 50%;
height: 100%;
float: left;
background-color: brown;
transform-origin: right center;
transition: 1s;
position: relative;
}
.right::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
left: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.door:hover .left {
transform: rotateY(-130deg);
}
.door:hover .right {
transform: rotateY(130deg);
}复制代码可以对元素进行水平和垂直方向的缩放。该语句使用 scale 方法使该元素在水平方向上缩小了 20%,垂直方向上不缩放。
div {
width: 224px;
height: 224px;
margin: 100px auto;
position: relative;
}
div img {
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden; /* 不是正面对象屏幕,就隐藏 */
}
div:hover img {
transform: rotateY(180deg);
}复制代码scale() 的取值默认的值为 1,当值设置为 0.01 到 0.99 之间的任何值,作用使一个元素缩小;而任何大于或等于 1.01 的值,作用是让元素放大
3、旋转 rotate(deg)
可以对元素进行旋转,正值为顺时针,负值为逆时针;

transform:rotate(45deg);复制代码注意单位是 deg 度数
transform-origin 可以调整元素转换变形的原点

/* 改变元素原点到左上角,然后进行顺时旋转45度 */
div{transform-origin: left top;transform: rotate(45deg); } 复制代码如果是 4 个角,可以用 left top 这些,如果想要精确的位置, 可以用 px 像素。
/* 改变元素原点到x 为10 y 为10,然后进行顺时旋转45度 */
div{transform-origin: 10px 10px;transform: rotate(45deg); } 复制代码案例旋转楚乔传
div {
width: 250px;
height: 170px;
border: 1px solid pink;
margin: 200px auto;
position: relative;
}
div img {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
transition: all 0.6s;
transform-origin: top right;
}
div:hover img:nth-child(1) { /* 鼠标经过div 第一张图片旋转 */
transform: rotate(60deg);
}
div:hover img:nth-child(2) {
transform: rotate(120deg);
}
div:hover img:nth-child(3) {
transform: rotate(180deg);
}
div:hover img:nth-child(4) {
transform: rotate(240deg);
}
div:hover img:nth-child(5) {
transform: rotate(300deg);
}
div:hover img:nth-child(6) {
transform: rotate(360deg);
}复制代码4、倾斜 skew(deg, deg)
transform:skew(30deg,0deg);复制代码该实例通过 skew 方法把元素水平方向上倾斜 30 度,处置方向保持不变。
可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为 0。
二、3D 变形 (CSS3) transform
2d x y
3d x y z
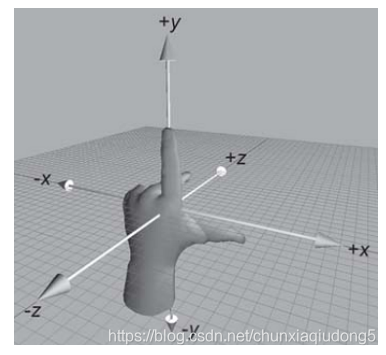
左手坐标系
伸出左手,让拇指和食指成 “L” 形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表 X、Y、Z 轴的正方向。如下图

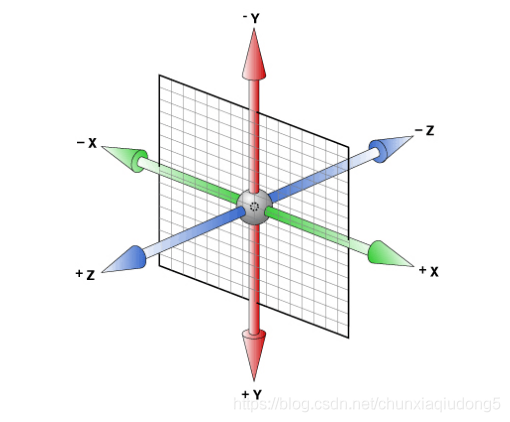
CSS3 中的 3D 坐标系与上述的 3D 坐标系是有一定区别的,相当于其绕着 X 轴旋转了 180 度,如下图

简单记住他们的坐标:
x 左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
1、rotateX()
就是沿着 x 立体旋转.
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}复制代码2、rotateY()
沿着 y 轴进行旋转
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateY(180deg);
}复制代码3、rotateZ()
沿着 z 轴进行旋转
img {
transition:all .25s ease-in 0s;
}
img:hover {
/* transform:rotateX(180deg); */
/* transform:rotateY(180deg); */
/* transform:rotateZ(180deg); */
/* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */
}复制代码透视 (perspective)
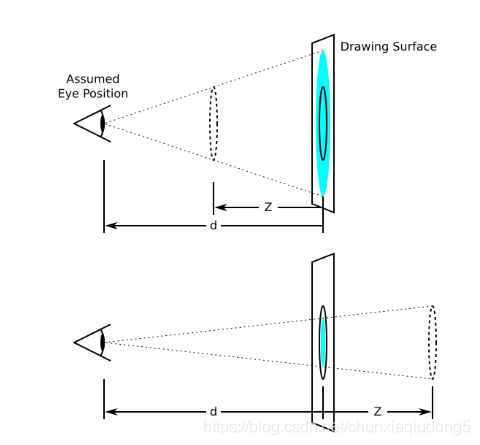
电脑显示屏是一个 2D 平面,图像之所以具有立体感(3D 效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个 2D 平面,在转换的过程当中,呈现 3D 效果。
透视原理: 近大远小 。
浏览器透视:把近大远小的所有图像,透视在屏幕上。
perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective 一般作为一个属性,设置给父元素,作用于所有 3D 转换的子元素
理解透视距离原理:

translateX(x)
仅水平方向移动 **(X 轴移动)

主要目的实现移动效果
translateY(y)
仅垂直方向移动(Y 轴移动)

translateZ(z)
transformZ 的直观表现形式就是大小变化,实质是 XY 平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是 perspective 属性)。比如设置了 perspective 为 200px; 那么 transformZ 的值越接近 200,就是离的越近,看上去也就越大,超过 200 就看不到了,因为相当于跑到后脑勺去了,我相信你正常情况下,是看不到自己的后脑勺的。
translate3d(x,y,z)
[注意] 其中,x 和 y 可以是长度值,也可以是百分比,百分比是相对于其本身元素水平方向的宽度和垂直方向的高度和;z 只能设置长度值
开门案例
body {
}
.door {
width: 300px;
height: 300px;
margin: 100px auto;
border: 1px solid gray;
perspective: 1000px;
background: url('images/dog.gif') no-repeat cover;
position: relative;
}
.door > div {
box-sizing: border-box;
border: 1px solid black;
}
.left {
float: left;
width: 50%;
height: 100%;
background-color: brown;
transform-origin: left center;
transition: 1s;
position: relative;
}
.left::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
right: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.right {
width: 50%;
height: 100%;
float: left;
background-color: brown;
transform-origin: right center;
transition: 1s;
position: relative;
}
.right::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
left: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.door:hover .left {
transform: rotateY(-130deg);
}
.door:hover .right {
transform: rotateY(130deg);
}复制代码backface-visibility
backface-visibility 属性定义当元素不面向屏幕时是否可见。
翻转盒子案例
div {
width: 224px;
height: 224px;
margin: 100px auto;
position: relative;
}
div img {
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden; /* 不是正面对象屏幕,就隐藏 */
}
div:hover img {
transform: rotateY(180deg);
}复制代码