教你快速编写一个油猴脚本
Tampermonkey,又称 Greasemonkey 油猴脚本,是一款免费的浏览器扩展,可用于管理用户脚本,它本质上是对浏览器接口的二次封装。 油猴脚本可用于更改页面布局样式、完成页面自动化、去广告、下载影视等功能,适用于主流的浏览器
官网:
1. 介绍
Tampermonkey 特点包含:
内置的编辑器,可以非常方便地管理、编辑用户脚本
支持自动更新检查功能
标签中脚本运行状态速览
可以通过压缩文件、云存储进行脚本备份及还原
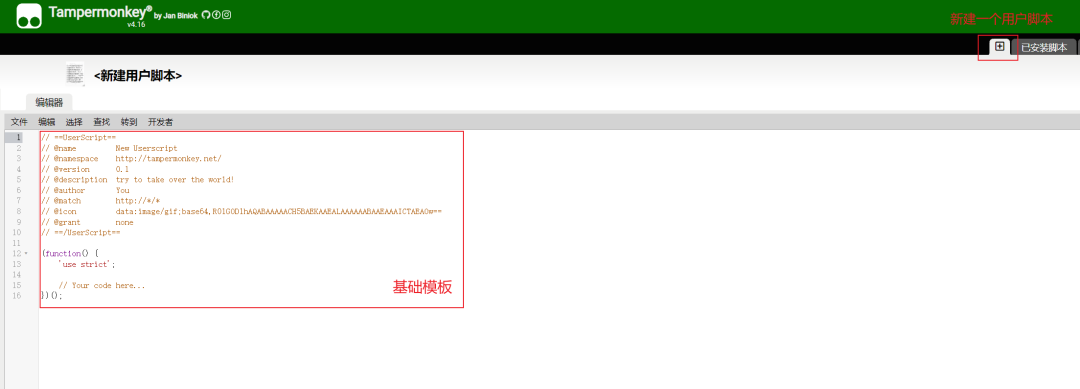
通过面板新建一个用户脚本,默认会生成一个模板,模板内容如下:

模板中会预设部分元数据,用于定义脚本的名称、版本号、更新方式、运行页面、权限等功能
常见的元数据包含:
@name - 油猴脚本的名称
@namespace 脚本的命名空间,用于确定脚本的唯一性
@version 脚本的版本号,用于脚本的更新
@description 脚本的描述信息
@author 作者
@require 定义脚本运行之前需要引入的外部 JS,比如:jQuery
@match 使用通配符执行需要匹配运行的网站地址
@exclude 排除匹配到的网站
@grant 指定脚本运行所属的权限
@connect 用于跨域访问时指定的目标网站域名
@run-at 指定脚本的运行时机
@icon 用于指定脚本的图标,可以设置为图片 URL 地址或 base64 的字符串
2. 常见 API
油猴提供了很多强大的 API,用于操作缓存及窗口等,如果不需要使用这些 API,可以声明权限为 none,即:
@grant none复制代码2-1 打印日志
用于在控制台中打印日志,便于调试
// 授权
@grant GM_log
// 在控制台打印日志
GM_log("Hello World");复制代码2-2 缓存管理
包含对缓存的新增、获取、删除,在使用之前我们都需要使用关键字 @grant 进行授权
//授权
// @grant GM_setValue
// @grant GM_getValue
// @grant GM_deleteValue
//设置缓存
GM_setValue("hello", true);
//获取缓存,默认值为true
GM_getValue("hello", true);
//删除缓存
GM_deleteValue("hello")复制代码2-3 缓存监听
有时候,我们需要对缓存中的某个键的值进行监听,当发生变化时,调用一个方法事件
比如,这里新增了一个监听器,对键名为 hello 的值进行监听
// 授权
// @grant GM_addValueChangeListener
// @grant GM_removeValueChangeListener
// 添加一个监听器
const listener_id = GM_addValueChangeListener('hello', function(name, old_value, new_value, remote){
if(hello == false){
//具体的调用方法
//....
}
})
//监听监听器
GM_removeValueChangeListener(listener_id);复制代码2-4 打开一个标签
格式:GM_openInTab(url, options)
该 API 可用于打开一个新的标签页面
其中,第一个参数用于指定新标签页面的 URL 地址,第二个参数用于指定页面展示方式及焦点停留页面
// 授权
// @grant GM_openInTab
// 打开新页面
var onpenNewTap = function (){
//打开百度页面
//active:true,新标签页获取页面焦点
//setParent :true:新标签页面关闭后,焦点重新回到源页面
newTap = GM_openInTab("https://www.baidu.com",{ active: true, setParent :true});
...复制代码2-5 跨域请求
在授予 GM_xmlhttpRequest 权限之后,就可以跨域发送请求了
PS:第一次跨域请求时,会弹出请求对话框,需要选中允许,才能正常进行跨域请求
// 授权
// @grant GM_xmlhttpRequest
...
GM_xmlhttpRequest({
url:"http://www.httpbin.org/post",
method:'POST',
headers: {
"content-type": "application/json"
},
data:"",
onerror:function(res){
console.log(res);
},
onload:function(res){
console.log(res);
}
});
...复制代码3. 实战一下
以某一新闻网站的自动加载下一页为例进行说明
目标网站:IGh0dHBzOi8vd3d3LnBpbmd3ZXN0LmNvbS8=
首先,我们使用关键字 @match 指定匹配的网站 URL,使用 @grant 设置权限 GM_log,使用关键字 @run-at 指定执行时机为页面加载完成,即:document-end
// ==UserScript==
// @name 新闻查看更多
// @namespace com.xag.more
// @version 0.1
// @license GNU General Public License v3.0
// @description 自动查看下一页
// @author xingag
// @match 目标网站
// @icon 图标icon地址
// @grant GM_log
// @run-at document-end
// ==/UserScript==
...复制代码接着,添加一个定时任务,获取每一页底部的加载更多按钮
最后,判断元素存在时,执行点击操作即可
...
(function() {
'use strict';
console.log("location.hostname:",location.hostname)
if(location.hostname == "www.pingwest.com"){
setInterval(() => {
const more_element = document.querySelector(".load-more-box").querySelector("a")
if(more_element){
GM_log("元素存在,点击加载更多。。。")
more_element.click();
}
}, 2000);
}
})()
...复制代码4. 总结
本篇文章以一个简单的实例讲解了编写一个油猴脚本的完整流程
为了提升开发效率,实际编写脚本可以使用 VS Code 编译器,安装插件 Tampermonkey Snippets 后再进行用户脚本开发
当然,应对一些复杂的场景,可以借助一些优秀的脚手架框架
https://github.com/kinyaying/wokoo
https://www.npmjs.com/package/create-tampermonkey
https://github.com/qianjiachun/vue3-tampermonkey
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!
原文地址 blog.csdn.net
